- 1 Kurulum
- 2 Hızlı Başlangıç
- 3 Giriş
- 3.1 WP İçerik Toplayıcı nedir
- 3.2 Stil seçici nedir
- 3.3 Geliştirici araçları nasıl açılır
- 3.4 Bir element için stil seçici nasıl bulunur
- 4 Siteler
- 4.1 Kategori ayarları
- 4.1.1 Kategori URL’lerini otomatik olarak eklemek
- 4.1.2 Yazı URL’lerini bulmak
- 4.1.3 Gereksiz elementleri kaldırmak
- 4.1.4 Öne çıkan görselleri kaydetmek
- 4.1.5 Bir kategorinin sonraki sayfa URL’sini bulmak
- 4.1.6 HTML kodu yüklendiğinde bul ve değiştir
- 4.2 Yazı ayarları
- 4.2.1 Liste türündeki yazıları almak
- 4.2.2 Sayfalandırılmış yazıları almak
- 4.2.3 Özel meta seçiciler
- 4.2.4 Diğer ayarlar
- 4.3 Şablon ayarları
- 4.3.1 Ana yazı şablonu
- 4.3.2 Liste maddesi şablonu
- 4.3.3 “Bul ve değiştir” seçenekleri
- 4.4 Özelleştirilmiş genel ayarlar kullanmak
- 4.5 Ayarları içeri/dışarı aktarma
- 5 Testçi
- 6 Araçlar
- 6.1 Bir yazıyı manuel olarak kaydetmek
- 6.2 URL’leri silmek
- 7 Genel ayarlar
- 7.1 Yazı ayarları
- 7.2 SEO ayarları
- 7.3 Programlama ayarları
- 7.4 Gelişmiş ayarlar
- 8 “Bul ve değiştir” seçeneklerini anlamak
- 9 Etkinlik yaşam döngüsü
- 9.1 Kategori sayfası
- 9.2 Yazı sayfası
- 10 SSS
- 10.1 Ne amaçla kullanılır?
- 1 Kurulum
WP İçerik Toplayıcı’yı aşağıdaki birkaç adımı takip ederek birkaç dakika içerisinde yükleyebilirsiniz.
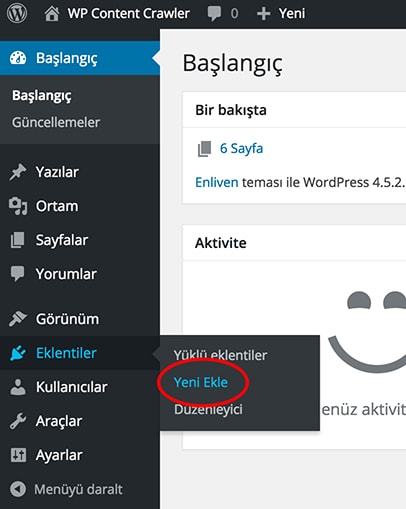
- WordPress admin panelinizi açın ve sayfanın solunda bulunan admin menüsünden Eklentiler > Yeni Ekle linkine tıklayın.

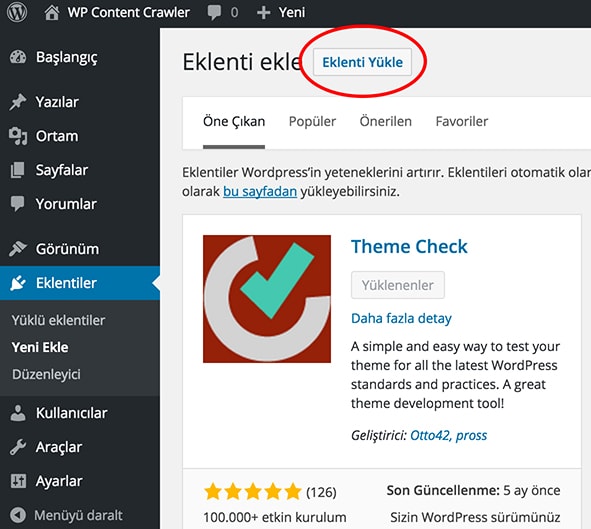
- “Eklenti Ekle” sayfasında, Eklenti Yükle butonuna tıklayın.

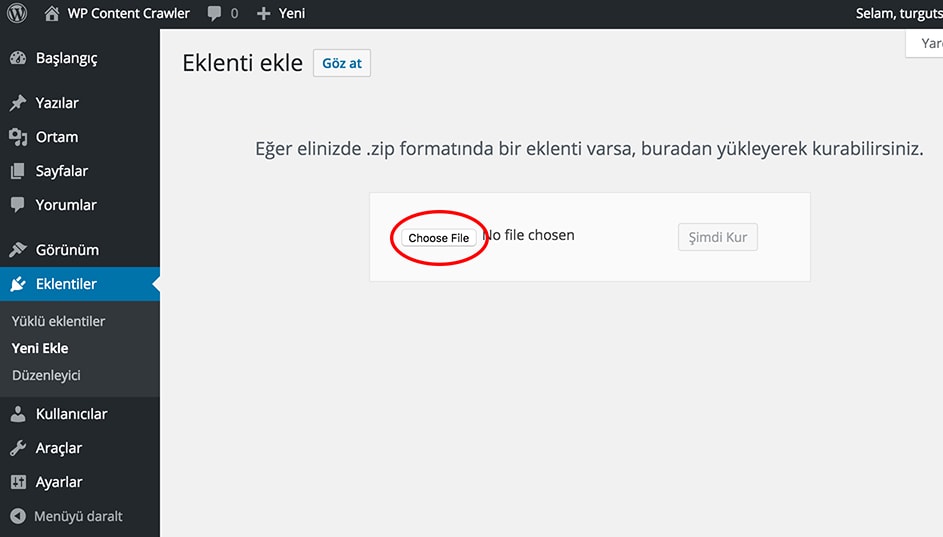
- Açılan sayfada Dosya Seç butonuna tıklayın ve indirdiğiniz zip dosyasını seçin.

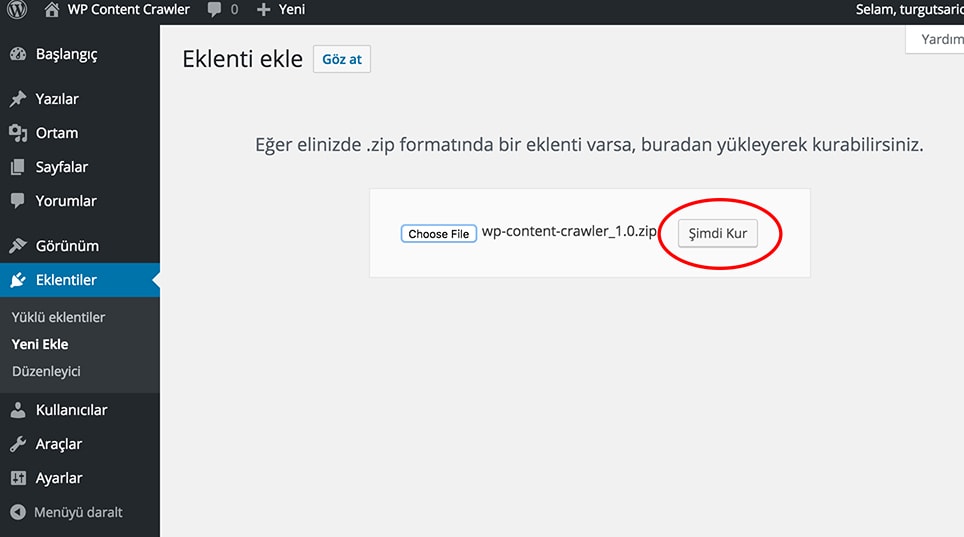
- Şimdi Kur butonuna tıklayın. Bu işlem birkaç saniye sürebilir.

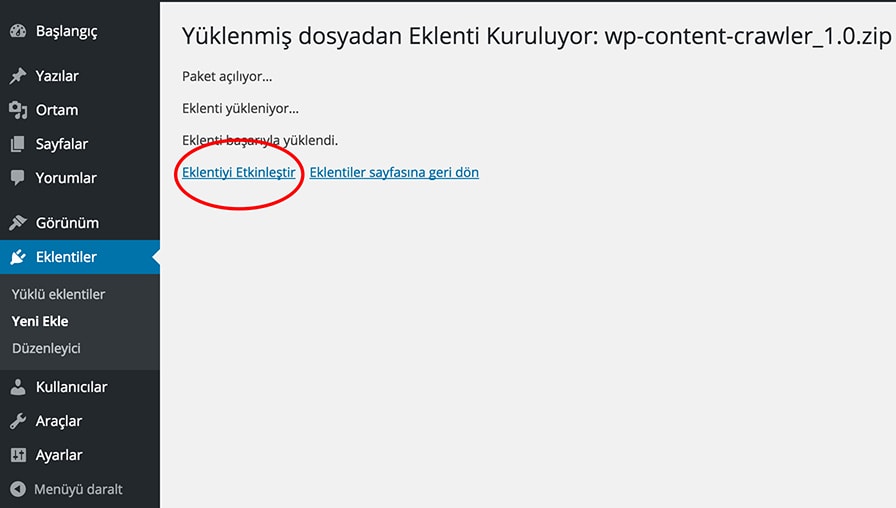
- Eklenti yüklendiğinde Eklentiyi Etkinleştir linkine tıklayın.

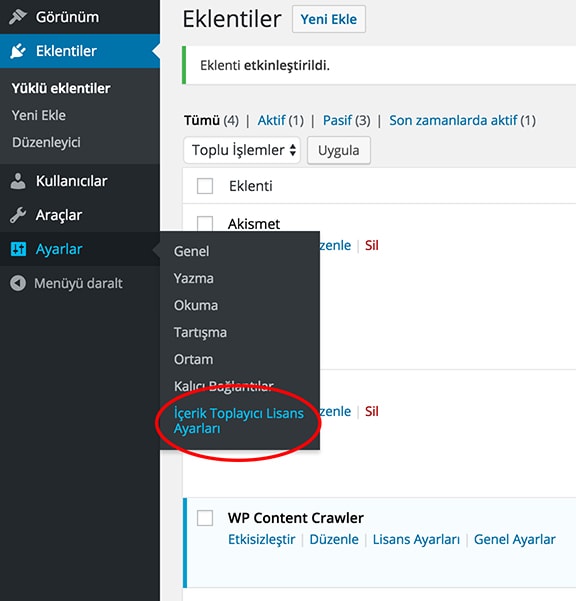
- Daha sonra admin menüsünden Ayarlar > İçerik Toplayıcı Lisans Ayarları linkine tıklayın.

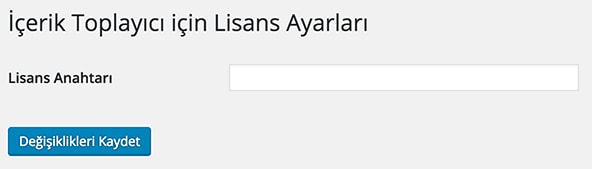
- Son olarak da lisans anahtarınızı girin ve Değişiklikleri Kaydet butonuna tıklayın.

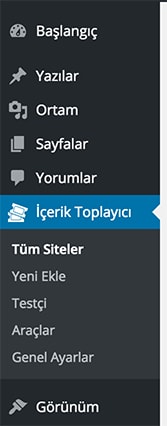
- Artık admin menüsünde bulunan İçerik Toplayıcı menüsünden eklentinin tüm özelliklerine ulaşabilirsiniz.

- Tebrikler! Yüklemeyi tamamladınız. Şimdi neredeyse istediğiniz her siteden içerik almaya başlayabilirsiniz. WP İçerik Toplayıcı’yı kullanmayı öğrenmek için lütfen bu dokümantasyonda bulunan diğer bölümleri inceleyin veya tanıtım videomuzu izleyin. WP İçerik Toplayıcı’yı kullandığınız için teşekkür ederiz!
- WordPress admin panelinizi açın ve sayfanın solunda bulunan admin menüsünden Eklentiler > Yeni Ekle linkine tıklayın.
- 2 Hızlı Başlangıç
Tanıtım videomuz ile WP İçerik Toplayıcı’ya hızlı bir başlangıç yapabilirsiniz. Videoyu izlediğinizde geliştirici araçlarının nasıl açılacağını ve kullanılacağını, stil seçicilerin ne olduğunu ve nasıl kullanıldığını, WP İçerik Toplayıcı’da bir sitenin nasıl oluşturulduğunu ve ayarlarının nasıl yapıldığını ve otomatik olarak kategorilerin kontrol edilmesi ve yazıların alınması için programlamanın nasıl aktif hale getirileceğini öğreneceksiniz.
- 3 Giriş
- 3.1 WP İçerik Toplayıcı nedir
WordPress İçerik Toplayıcı neredeyse her siteden kendi WordPress blogunuza içerik çekebilmenizi sağlayan bir içerik botudur. Stil seçicileri ile çalışır.
- 3.2 Stil seçici nedir
Bir stil seçici, bir web sitesinin HTML kodunda bulunan bir elementi bulabilmenizi sağlar. Stil seçiciler HTML elementlerinin class ve id gibi özniteliklerini kullanırlar. Bir HTML elementi için stil seçici yazabilmek için öncelikle web sitesinin kaynak kodunu görebilmeniz gerekir. Sitenin kaynak kodunu görebilmek ve belirli HTML elementleri için stil seçiciler yazabilmek için tarayıcınızda bulunan geliştirici seçeneklerini kullanabilirsiniz.
- 3.3 Geliştirici araçları nasıl açılır
Chrome’da:
Görüntüle > Geliştirici > Geliştirici AraçlarıSafari’de:
Öncelikle Safari > Tercihler seçeneğini seçin ve açılan pencerede İleri Düzey sekmesinde bulunan Geliştirme menüsünü menü çubuğunda göster seçeneğini işaretleyin.
Şimdi menü çubuğundan Geliştirme > Web Denetçisini Göster seçeneğine tıklayın.Firefox’ta:
Araçlar > Web geliştirici > DenetçiOpera’da:
Öncelikle Görünüm > Geliştirici Menüsünü Göster seçeneğine tıklayın.
Şimdi de Geliştirici > Geliştirici Araçları seçeneğine tıklayın.Internet Explorer’da:
F12 tuşuna basın ya da Araçlar > Geliştirici Araçları seçeneğini seçin. - 3.4 Bir element için stil seçici nasıl bulunur
Bir HTML elementi için stil seçici bulmak için, o elementin ve o elementi kapsayan diğer elementlerin özniteliklerine bakmalısınız. Gelin birkaç örneğe bakalım.
<a class="web-sayfasi-linki" href="https://wordpress.org">WordPress</a>
Yukarıdaki element için geçerli stil seçiciler:
a.web-sayfasi-linki .web-sayfasi-linki
<div id="icerik">İçerik…</div>
Yukarıdaki element için geçerli stil seçiciler:
div#icerik #icerik
<div class="sayfalar"><a class="sonraki-sayfa" href="https://wordpress.org/news/page/2">Sonraki Sayfa</a></div>
Yukarıdaki element için geçerli bazı stil seçicileri:
.sayfalar .sonraki-sayfa div.sayfalar a.sonraki-sayfa .sayfalar a.sonraki-sayfa div.sayfalar a .sayfalar > .sonraki-sayfa div.sayfalar > a.sonraki sayfa .sayfalar > a
Stil seçiciler ile ilgili daha çok bilgiyi şuradan bulabilirsiniz: http://www.erbilen.net/css-seciciler-1-10/
- 4 Siteler
Siteler özel yazı türleridir ve belirli web siteleri için ayarları içerirler. İçeriklerini almak istediğiniz her web sitesi için bir site oluşturabilirsiniz. Site oluşturmak için WordPress blogunuzun admin menüsünden İçerik Toplayıcı > Yeni Ekle linkine tıklayabilirsiniz.
- 4.1 Kategori ayarları

Kategori ayarları hedef siteden programlı olarak yazı linklerini almak ve yazıların öne çıkan görsellerini kaydetmek için gereklidir.
- 4.1.1 Kategori URL’lerini otomatik olarak eklemek
Hedef web sitesindeki kategorileri elle tek tek de girebilirsiniz, stil seçicileri kullanarak otomatik olarak da ekleyebilirsiniz. Otomatik olarak ekleyebilmek için hedef web sitesinin kaynak koduna gitmeli ve kategori URL’lerini içeren HTML elementlerini bulmalısınız. Daha sonra, kategori sayfasının URL’sini girdikten sonra, bulduğunuz bu elementler için bir (veya daha fazla) stil seçici yazmalısınız. Stil seçiciyi yazdıktan sonra, stil seçiciyi yazdığınız kutucuğun yanındaki “artı” butonuna tıklayın. Kategori URL’lerinin kategori haritasına eklendiğini görebilirsiniz. Eklenen her bir kategori URL’si için kendi sitenizden bir kategori belirleyebilirsiniz. Böylece hedef sitenin bir kategorisinden yazı alındığında, bu yazı sitenizdeki istediğiniz bir kategoriye eklenecektir.
- 4.1.2 Yazı URL’lerini bulmak
Hedef sitenin kategorilerini yeni yazılar için programlı olarak kontrol etmek istiyorsanız, kategori sayfasındaki yazı URL’leri için bir (veya daha fazla) stil seçici yazmalısınız. İlk olarak test kategori URL’sine hedef sitenin bir kategorisinin tam URL adresini yazın. Ardından URL’sini kopyaladığınız kategori sayfasına gidin ve yazıların URL adreslerini içeren link (< a >) elementleri için bir (veya daha fazla) stil seçici bulun. Şimdi bulduğunuz bu seçiciyi kategori yazı URL’si seçicileri seçeneğindeki bir kutucuğa yazın. Her bir kutucuğun yanında bulunan test butonunu kullanarak yazdığınız stil seçicinin istediğiniz gibi çalışıp çalışmadığını kontrol edebilirsiniz.
- 4.1.3 Gereksiz elementleri kaldırmak
Gereksiz eleman seçicilerini kullanarak hedef kategori sayfasından belirli elemanları kaldırabilirsiniz. Eğer bu seçenek için bir (veya daha fazla) stil seçici yazdıysanız, hedef kategori sayfası bu stil seçiciler tarafından belirlenen elementlerden temizlenecektir. Bu seçeneği doğru kullanmak için lütfen etkinlik yaşam döngüsü bölümünü inceleyin.
- 4.1.4 Öne çıkan görselleri kaydetmek
Hedef kategori sayfasında her bir yazı için bir öne çıkan görsel kaydedebilirsiniz. Bunu yapabilmek için hedef sayfanın kaynak koduna gidin ve öne çıkan görsel URL’leri için bir (veya daha fazla) stil seçici bulun. Stil seçiciler ile < img > elementlerini bulmalısınız. Stil seçiciyi bulduktan ve öne çıkan görselleri kaydet seçeneğini işaretledikten sonra, bu seçiciyi öne çıkan görsel seçicileri seçeneğine ekleyebilirsiniz. Yazdığınız seçicinin doğru çalışıp çalışmadığını test edebilmek için stil seçiciyi yazdığınız kutucuğun yanındaki test butonunu kullanabilirsiniz. Son olarak da yazı URL’lerinin sayfanın HTML kodunda öne çıkan görsellerden önce gelip gelmediğini kontrol etmelisiniz. Bunu, elementlerin HTML kodundaki başlangıç pozisyonları dikkate alarak yapmalısınız. Eğer yazının URL’sinin başlangıç pozisyonu öne çıkan görselden önce geliyorsa “Yazı linkleri öne çıkan görsellerden önce geliyor?” seçeneğini işaretlemelisiniz.
Ayrıca, belirttiğiniz stil seçiciler ile bulunan görsel URL’lerini değiştirebilirsiniz. Bunu yapmak için öncelikle test öne çıkan görsel URL’sini doldurun. Ardından “bul ve değiştir” seçeneğine gidin ve neyin bulunacağını ve ne ile değiştirileceğini girin. “Bul ve değiştir” seçenekleriyle ilgili daha fazla bilgi için lütfen “’bul ve değiştir’ seçeneklerini anlamak” bölümünü inceleyin.
- 4.1.5 Bir kategorinin sonraki sayfa URL’sini bulmak
WP İçerik Toplayıcının hedef kategorinin tüm sayfalarını kontrol etmesi için sonraki sayfa URL’si için bir stil seçici eklemelisiniz. Bunu yapmak için hedef kategori sayfasının kaynak koduna gidin ve sonraki sayfa URL’si için bir (veya daha fazla) stil seçici bulun. Bu seçenek varsayılan olarak bulunan elementin “href” özniteliğinin değerini alır. Fakat farklı bir öznitelik de belirleyebilirsiniz. Stil seçiciyi yazdıktan sonra, yazdığınız kutucuğun yanında bulunan test butonunu kullanarak seçicinin istediğiniz gibi çalışıp çalışmadığını test edebilirsiniz.
- 4.1.6 HTML kodu yüklendiğinde bul ve değiştir
Bazen hedef sayfanın HTML kodunda bir şeyleri değiştirmek istersiniz. Bu seçeneği kullanarak bunu yapabilirsiniz. “Bul ve değiştir” seçenekleriyle ilgili daha fazla bilgi almak için lütfen “’bul ve değiştir’ seçeneklerini anlamak” bölümünü inceleyin. Bu özelliği daha verimli kullanabilmek için etkinlik yaşam döngüsü bölümüne de bir göz atmalısınız.
- 4.2 Yazı ayarları

Yazı ayarları, hedef sitenin yazı sayfaları için kullanılır. Bu ayarlar her kategoriden alınan her yazıya uygulanır. Yazı ayarları bölümündeki seçeneklerin kullanımının çoğu kategori ayarları bölümündekilerle aynıdır. Dolayısıyla, burada yazı ayarlarına özel olan bazı seçeneklerin nasıl kullanılacağını görebilirsiniz. Aşağıdaki açıklamaları anlayabilmek için stil seçicileri nasıl kullanacağınızı, geliştirici araçlarını, seçenekler için stil seçicileri yazmayı ve bunları test etmeyi bilmelisiniz. Bunları henüz bilmiyorsanız lütfen kategori ayarları bölümünü inceleyin.
- 4.2.1 Liste türündeki yazıları almak
Bazen hedef sitedeki yazıların liste türünde yazıldığını görebilirsiniz. Bu yazıları liste olarak alabilir, her bir liste maddesine özel şablon belirleyebilir ve listeyi tersine çevirerek ekleyebilirsiniz. Yazıların liste şeklinde alınabilmesi için “Yazılar liste türünde” seçeneğini işaretlemelisiniz. Bunu yaptığınızda liste türündeki yazılarla ilgili seçenekler görünecektir. Bu seçenekler ile ilgili daha fazla bilgi almak için her bir seçeneğin adının yanında bulunan bilgi sembolüne tıklayabilirsiniz.
- 4.2.2 Sayfalandırılmış yazıları almak
Eğer hedef yazı sayfalandırılmışsa, bu yazıyı sayfalı olarak sitenize ekleyebilirsiniz. Bunu yapabilmek için öncelikle “Yazıları Sayfalandır” seçeneğini işaretlemelisiniz. Bunu yaptığınızda ilgili seçenekler görünecektir. Daha sonra, sonraki ve/veya tüm sayfa URL’leri için stil seçici eklemelisiniz. Eğer hedef yazıda sonraki sayfa URL’si varsa, o zaman kesinlikle sonraki sayfa URL’si için bir stil seçici yazmalısınız. Diğer taraftan, eğer yazının ilk sayfası (veya tüm sayfaları) yazının tüm sayfalarının URL’lerini içeriyorsa, o elementler için bir (veya daha fazla) stil seçici yazmalısınız. Daha fazla bilgi için lütfen seçeneklerin adlarının yanında bulunan bilgi sembolüne tıklayın.
- 4.2.3 Özel meta seçiciler
Hedef yazının HTML’inden herhangi bir şeyi sitenize eklenecek yazının yazı meta anahtarı olarak kaydedebilirsiniz. Yazı meta anahtarları yazılarla ilgili bilgileri veri tabanına kaydetmek için kullanılır. Bu seçenek, özel bir yazı türüne sahip başka bir eklenti kullanıyorsanız (mesela WooCommerce’teki ürünler) çok işe yarayabilir. Örneğin, hedef yazı sayfasındaki fiyatı seçmek için bir stil seçici yazabilir ve bu fiyatı sitenize kaydedilecek yazının (bu durumda ürünün) fiyatı olarak kaydedebilirsiniz. Bunu yapabilmek için ürünün fiyatının hangi meta anahtarı ile kaydedildiğini bilmeniz gerekir. Tabi bu sadece bir örnek. Yapılabileceklerin neredeyse bir sınırı yok.
- 4.2.4 Diğer ayarlar
Yazı ayarlarındaki diğer seçenekler için her bir seçeneğin adının yanında bulunan bilgi sembolüne tıklayarak veya kategori bölümündeki açıklamaları okuyarak daha fazla bilgi alabilirsiniz. Kategori bölümünü okuduğunuzda ayarların temel kullanımını anlayabileceksiniz.
- 4.3 Şablon ayarları

Şablonlar, sitenize kaydedilecek yazıların içerisinde yer alacak verileri yazının içeriğine istediğiniz gibi yerleştirebilmeniz için kullanılır. Şablon düzenleyicilerin üzerinde yer alan butonları kullanarak ne tür kısa kodların mevcut olduğunu görebilirsiniz. Fare ile bir butonun üzerine geldiğinizde o butonda bulunan kısa kodun ne işe yaradığına dair bir açıklama görebilirsiniz. Kısa kodu kopyalamak için butona tıklayın. Kopyaladığınız kısa kodu editörde herhangi bir yere ekleyebilirsiniz.
- 4.3.1 Ana yazı şablonu
Bir yazıyı kaydedilmek için, ana yazı şablonunu hazırlamak ve bu şablona ana yazı içeriği kısa kodunu eklemek zorundasınız. Yazının başlığını, kısa açıklamasını, içeriğini, alındığı sayfanın URL’sini ve içerisinde bulunan listeyi bu şablona ekleyebilirsiniz. Hedef yazı sayfasından bir liste bekliyorsanız, liste maddeleri kısa kodunu şablona eklemek zorundasınız. Eklemediğinizde yazının içerisindeki liste yazıya eklenmeyecektir. Ek olarak, ana yazı içeriğini eklemezseniz, yazının içeriğinde hiçbir şey görünmeyecektir.
- 4.3.2 Liste maddesi şablonu
Bu şablon liste türündeki yazılarda her bir liste maddesi için kullanılır. Liste maddesinin başlığını, pozisyonunu ve içeriğini bu şablona ekleyebilirsiniz. Eğer liste maddesinin içeriğini eklemezseniz, sitenize eklenen yazıdaki liste maddelerinin içeriği olmayacaktır.
- 4.3.3 “Bul ve değiştir” seçenekleri
Lütfen “’bul ve değiştir’ seçeneklerini anlamak” bölümünü inceleyin.
- 4.4 Özelleştirilmiş genel ayarlar kullanmak

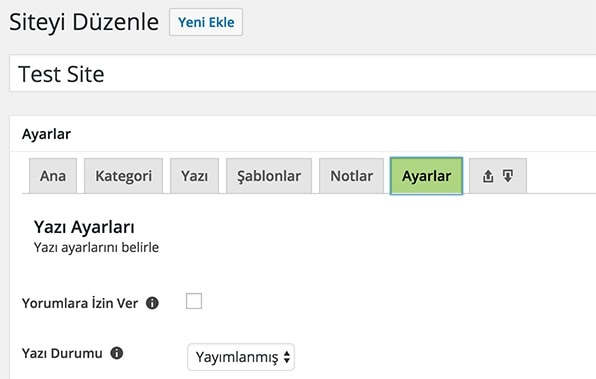
Herhangi bir site için özelleştirilmiş genel ayarlar kullanabilirsiniz. Bunu yapabilmek için sitenin ana ayarlar bölümünü açın ve “Özelleştirilmiş genel ayarlar kullan” seçeneğini işaretleyin. Bunu yaptığınızda sekmelerin arasında “ayarlar” adında yeni bir sekme görünecektir. Bu sekmeyi açın ve ayarları yapın. Genel ayarlar hakkında daha fazla bilgi için lütfen genel ayarlar bölümünü inceleyin.
- 4.5 Ayarları içeri/dışarı aktarma

Bir sitenin ayarlarını içeri veya dışarı aktarabilirsiniz. İçeri/dışarı aktar sekmesine gidin. Burada iki adet seçenek göreceksiniz. Bunlardan bir tanesi içerisine ayarları yapıştırabileceğiniz boş bir yazı alanı. Diğer ise içerisinde ayarların bulunduğu bir yazı alanı. Bu yazı alanındaki ayarları kopyalayıp başka bir sitenin “içeri/dışarı aktar” ayarlarında bulunan boş yazı alanına yapıştırın ve ayarları kaydedin. Tüm ayarların içeri alındığını göreceksiniz.
- 5 Testçi
Testçi, kategori ve yazı sayfalarını test etmenizi sağlayan bir araçtır. Bir sitenin sayfasını test etmek için admin menüsünden İçerik Toplayıcı > Testçi sayfasını açın. Bu sayfada bir site ve test etmek istediğiniz sayfanın türünü seçin. Test etmek istediğiniz sayfanın URL’sini yazın ve test butonuna tıklayın.
Bir kategori sayfası test ediyorsanız, öne çıkan görsellerle (stil seçici eklenmişse) birlikte yazı linklerini (stil seçici eklenmişse) ve sonraki sayfa URL’sini (stil seçici eklenmişse) görebilirsiniz. Her bir yazı URL’sinin ve sonraki sayfa URL’sinin yanında yer alan test butonunu kullanarak o sayfayı test edebilirsiniz.
Bir yazı sayfası test ediyorsanız, yazının şablonunu görebilirsiniz. Eğer görselleri kendi sunucunuza kaydetmeyi seçtiyseniz, şablon görüntülenmeden önce görseller sunucunuza kaydedilecektir.
Her bir test için sayfanın sonunda detaylar görüntülenir. Yazı ve kategori testlerinin her ikisi için de detaylar kısmında geçen zamanı ve kullanılan belleği görebilirsiniz. Yazı sayfası testi için detaylar kısmı daha detaylıdır. Yazı sayfası testi detaylarında meta anahtar kelimeleri, meta açıklamayı, etiket olarak meta anahtar kelimeleri, yazı başlığını, yazı kısa açıklamasını, sonraki sayfa URL’sini (veya URL’lerini), kaydedilmiş görselleri ve öne çıkan görsel URL’sini görebilirsiniz. Unutmayın ki yazı testi yapılırken öne çıkan görsel kendi sunucunuza kaydedilmeyecektir.
- 6 Araçlar
Admin menüsünden İçerik Toplayıcı > Araçlar linkine tıklayarak araçlar sayfasına ulaşabilirsiniz.
- 6.1 Bir yazıyı manuel olarak kaydetmek
Hangi site için olduğunu, hangi kategoriye kaydedileceğini ve URL’sini belirterek bir yazıyı manuel olarak sitenize kaydedebilirsiniz. Bu bilgileri doldurduktan sonra “tara ve kaydet” butonuna tıklayın. Bir süre bekledikten sonra kaydedilmiş olan yazının linkini görebilirsiniz. Bekleme süresi görsellerin kaydedilip kaydedilmeyeceğine, hedef yazının sayfalı olup olmamasına, hedef yazının sayfa sayısına, hedef sitenin hızına ve sizin sunucunuzun kabiliyetlerine bağlıdır. Bir yazının kaydedilmesi için kaç milisaniye gerektiğini testçiye gidip o sayfayı test ettikten sonra görüntülenen detaylar bölümünden görebilirsiniz.
- 6.2 URL’leri silmek
Programlama aktifken hedef sitenin kategorileri yazı URL’lerini toplamak için ziyaret edilir. Bu URL’ler veri tabanında saklanır ve zamanı geldiğinde yazı olarak kaydedilir. Bu URL’leri bu aracı kullanarak silebilirsiniz.
- 7 Genel ayarlar
Genel ayarlar tüm siteler için geçerlidir. Genel ayarlara ulaşmak için admin menüsünden İçerik Toplayıcı > Genel Ayarlar linkine tıklayabilirsiniz.
- 7.1 Yazı ayarları
Sitenize kaydedilecek yazılar ile ilgili birkaç seçeneği buradan ayarlayabilirsiniz. Yorumlara izin verebilir, yazıyı doğrudan paylaşabilir veya şablon olarak saklayabilir, yazının türünü ve yazarını seçebilir ve yazılar için bir şifre belirleyebilirsiniz.
- 7.2 SEO ayarları
Meta anahtar kelimeleri ve meta açıklamayı hedef siteden alıp kendi sitenizdeki yazının meta anahtar kelimeleri ve meta açıklaması olarak kaydetmek istiyorsanız, bu değerlerin kaydedileceği meta anahtarlarını belirtmeniz gereklidir. Bu meta anahtarlar kullandığınız SEO eklentisine göre değişmektedir. Bu anahtarları bilmiyorsanız SEO eklentinizin yazarına veya destek forumlarına danışmalısınız. “Bul ve değiştir” seçenekleri için lütfen “’bul ve değiştir’ seçeneklerini anlamak” bölümünü inceleyin.
- 7.3 Programlama ayarları
Programlama ayarlarını buradan yapabilirsiniz. Programlama, aktif siteler için yazı URL’lerinin otomatik olarak toplanması ve yazıların otomatik olarak kaydedilmesini sağlar. Programlamayı aktif hale getirdiğinizde, yazı URL’leri aktif sitelerden homojen olarak toplanacak ve veri tabanına kaydedilecektir. Ek olarak, zamanı geldiğinde, veri tabanına kaydedilen bu URL’ler ziyaret edilecek ve sitenize yazı olarak kaydedilecektir. URL toplama ve yazı kaydetme sıklığını ve maksimum kaç kategori sayfasının kaydedileceğini belirleyebilirsiniz. Ayrıca, yeni yazı URL’si bulunamadığında maksimum kaç kategori sayfasının inceleneceğini de ayarlayabilirsiniz. Bu seçeneği daha iyi anlayabilmek için lütfen seçeneğin başlığının yanında yer alan bilgi butonuna tıklayın.
- 7.4 Gelişmiş ayarlar
Bu bölümde HTTP user agent ve HTTP accept headerlarını ayarlayabilirsiniz. Ayrıca hedef site incelenirken çerezlerin kullanılıp kullanılmayacağını belirleyebilirsiniz.
- 8 “Bul ve değiştir” seçeneklerini anlamak
“Bul ve değiştir” seçenekleri WP İçerik Toplayıcı’nın çok büyük bir parçasıdır. Bu seçenekleri kullanarak hedef sayfanın HTML kodunda oynamalar yapabilirsiniz. Bulmak istediğiniz şey sayfada istediğiniz gibi bulunmuyorsa, istediğiniz gibi bulunur hale getirebilirsiniz. Dahası, SEO’yu desteklemek için kelimeleri değiştirebilirsiniz. Normal yazı ve düzenli ifade olmak üzere iki farklı şekilde “bul ve değiştir” yapabilirsiniz.
Düz yazı kullanarak bulmak ve değiştirmek bildiğiniz gibi. Başka uygulamalarda yaptığınız gibi neyi bulmak istediğinizi ve bulduğunuzda neyle değiştireceğinizi doğrudan yazabilirsiniz. Unutmayın ki bu seçenek büyük-küçük harfe duyarlıdır. Dolayısıyla bu seçeneği kullanırken bunu aklınızda tutmalısınız.
Düzenli ifadeler kullanarak bulup değiştirmek çok daha çetrefillidir. HTML kodunu istediğiniz gibi değiştirebilirsiniz. Örneğin, içerisinde sonraki sayfa URL’lerinin olduğu bir sayfalandırma elementi varsa fakat sonraki sayfa URL’si yoksa, aktif sayfanın linkinden sonra gelen linki içeren elemente “sonraki-sayfa” sınıfı ekleyebilirsiniz. Ardından “a.sonraki-sayfa” seçicisini kullanarak bu URL’yi seçebilirsiniz. Bu sadece bir örnek. Yapılabilecekler sınırsız. Düzenli ifadeler burada anlatılamayacak kadar çetrefilli bir konu. Dolayısıyla onları başka bir kaynak kullanarak öğrenmelisiniz. Google’a “düzenli ifadeler” yazarak başlayabilirsiniz.

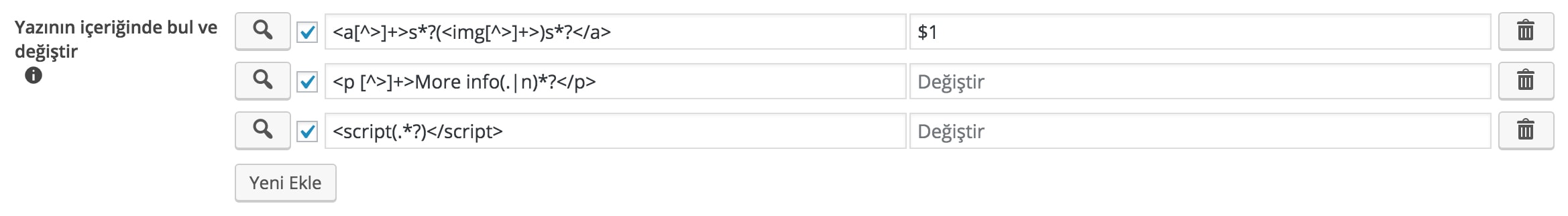
Gelin yukarıdaki örneği inceleyelim. Gördüğünüz gibi üç adet bul-ve-değiştir seçeneği tanımlanmış. En üstteki seçenek linkleri olan img elementlerinin linklerini kaldırmak için kullanılıyor. Değiştir kutusunda bulunan $1 img elementini temsil ediyor. Yani, eğer linki olan bir img elementi bulunursa, img elementinde bir şey değişmezken, img elementinin içinde bulunduğu link kaldırılacak. İkinci sıradaki ise More info ile başlayan p elementlerini tamamen kaldırmak için kullanılıyor. Değiştir kutusunun boş bırakıldığını görebilirsiniz. Değiştir kutusunu boş bıraktığınızda bulunan element yazının içeriğinden silinecektir. Son sırada bulunan ise yazının HTML kodundan tüm script elementlerini içerikleriyle birlikte kaldırmak için kullanılıyor.
- 9 Etkinlik yaşam döngüsü
Hedef sitenin HTML kodunda bir şeyleri bulmak ve bir şeylerle değiştirmek veya HTML kodundan bir şeyleri kaldırmak için birçok seçenek var. Bu seçenekleri verimli bir şekilde kullanabilmek için etkinlik yaşam döngüsünü anlamalısınız. Diğer bir deyişle hangi seçenek hangi seçenekten önce veya sonra uygulanıyor bilmelisiniz.
- 9.1 Kategori sayfası
- Genel ayarlar sayfasında belirlenmiş “bul ve değiştir” ayarları
- “HTML kodu yüklendiğinde bul ve değiştir” seçeneği ile belirlenmiş “bul ve değiştir” ayarları
- Gereksiz elemanların kaldırılması
- Yazı linklerinin alınması
- Öne çıkan görsel URL’lerinin alınması
- Öne çıkan görseller için “bul ve değiştir” ayarları
- Sonraki sayfa URL’sinin alınması
- 9.2 Yazı sayfası
- Genel ayarlar sayfasında belirlenmiş “bul ve değiştir” ayarları
- “HTML kodu yüklendiğinde bul ve değiştir” seçeneği ile belirlenmiş “bul ve değiştir” ayarları
- Sonraki sayfa URL’sinin veya tüm sayfa URL’lerinin alınması
- Gereksiz elemanların kaldırılması
- Başlığın alınması
- Başlık için “bul ve değiştir” ayarları
- Kısa açıklamanın alınması
- Kısa açıklama için “bul ve değiştir” ayarları
- Yazı içeriğinin alınması
- Yazının içerisindeki listenin alınması
- Meta anahtar kelimelerinin alınması
- Meta anahtar kelimeler için “bul ve değiştir” ayarları
- Meta açıklamanın alınması
- Meta açıklama için “bul ve değiştir” ayarları
- Görsel URL’lerinin alınması
- Görsel URL’leri için “bul ve değiştir” ayarları
- Öne çıkan görsel URL’lerinin alınması
- Öne çıkan görsel URL’leri için “bul ve değiştir” ayarları
- Özel metaların alınması
- Şablonun hazırlanması
- Yazı içeriği için “bul ve değiştir” ayarları
- 10 SSS
Sık sorulan sorular ve cevapları bu bölümde.
- 10.1 Ne amaçla kullanılır?
- - Haberleri, yazıları, vb. Içerikleri toplayan kişisel bir site hazırlayarak tüm içerikleri tek bir yerden takip edebilirsiniz
- - WooCommerce ile birlikte kullanarak e-ticaret siteleriden ürünleri alabilirsiniz
- - Satış ortaklığı programlarından ürünleri toplayarak para kazanabilirsiniz
- - Eklentinizi/temanızı test etmek için yazılar toplayarak test ortamı oluşturabilirsiniz
- - Farklı sitelerden eklentileri, temaları, uygulamaları veya görselleri toplayarak koleksiyonlar oluşturabilirsiniz
- - Rakiplerinizi takip edebilirsiniz
Bunlar sadece birkaç örnek. WP İçerik Toplayıcı’yı istediğiniz her şeyde kullanabilirsiniz!
Eklentinin daha detaylı olan İngilizce dokümantasyonuna ulaşmak için buraya tıklayabilirsiniz.
